
- By Themepoints
- December 14, 2015
- 0 Comments
You decide to build a website or blog using WordPress. You hear that self-hosted WordPress websites allow for the most power and flexibility, so naturally, you have purchased a hosting account, installed WordPress, paid anywhere between $25 and $100 for a premium WordPress theme, spent a week tweaking and customizing that theme to get it just right, and finally published it for all the world to see the website. Some days later, after you’ve promoted your website to no end, traffic is on the rise. You launched with a considerable amount of pages, posts, etc. and those posts and pages are beginning to see good interaction, back-linking, etc.
Then you get a notification in your WordPress admin. Your theme has an update on a new version that is ready to be installed. You’ve read that it’s important to keep all of your themes and plugins up to date so you update your theme. After the update is complete, you refresh the front end of your site and everything is gone. Your content is still there, but you lose all your changes like design tweaks, all of the customizations, color changes, width adjustments, text styling, etc. And you can’t get it back.
Today we will learn how to create a child theme for WordPress.
What is Child Theme And Why Use Child Theme
A child theme is simply a theme that inherits the functionality of another theme, its parent. Child themes are created and used so that you can safely and easily modify or add to the styles and functionality of a parent theme without losing your modifications of the original theme’s core files.
Child themes allow you to make changes without affecting the original theme’s code.it makes it easy to update your parent theme without losing your changes.
How to Create a Child Theme
Very easy way to create a child theme. To create a child theme for your theme, you will need to do the following steps. First, need to create a new folder for your child’s theme. You can do this via FTP or via your hosting service. it can be named whatever you want, it’s ideal to simply repeat the name of the parent, add a dash and then put “child” after so that it’s simple. example: twenty fifteen-child .you can find more information about creating a child theme for WordPress.
Once a child theme directory is created there is only one file that is absolutely necessary to add and that is a styles.css file. This is what will allow you to make design customizations to your theme that will not be undone by updates.
Your style sheet should look like this:
/*
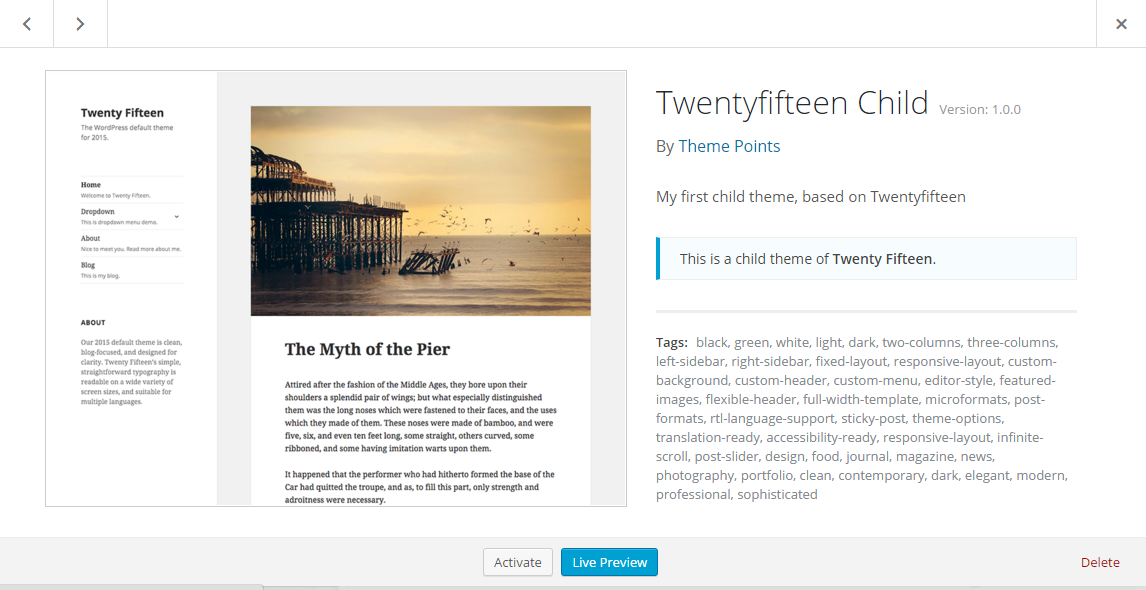
Theme Name: Twentyfifteen Child
Theme URI: http://yourwebsite.com/twentyfifteen-child/
Description: My first child theme, based on Twentyfifteen
Author: Theme Points
Author URI: https://themepoints.com
Template: twentyfifteen
Version: 1.0.0
Tags: black, green, white, light, dark, two-columns, three-columns, left-sidebar, right-sidebar, fixed-layout, responsive-layout, custom-background, custom-header, custom-menu, editor-style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready, accessibility-ready, responsive-layout, infinite-scroll, post-slider, design, food, journal, magazine, news, photography, portfolio, clean, contemporary, dark, elegant, modern, professional, sophisticated
Text Domain: twenty-fifteen-child
*/
@import url("../twentyfifteen/style.css");
/* =Theme customization starts here
——————————————————– */
You’ll want to make sure that your “Template:” and “@import” sections are accurate (including case sensitivity) as these are what tell WordPress the proper way to use this style sheet in conjuncture with the parent themes.
Once these steps are completed you can activate your child theme via Appearances > Themes in your WordPress Admin and your website will look exactly the same as before, but it will be using your child theme.
Modify The Function.php file
Functions.php is where a theme’s main functions are typically stored. A parent theme’s functions are always loaded with the child theme, but if you need to add more custom functions to your theme then you can do so by creating a new functions.php file within your child theme folder.
Final Thoughts
If you plan on doing any design or functionality customizations to your WordPress website you need to be using a child theme. also, you can check out the WordPress Codex on child theming for those extra tidbits, as the main purpose of this post was to simply show users How to Create a Child Theme.
 Sign In
Sign In 