
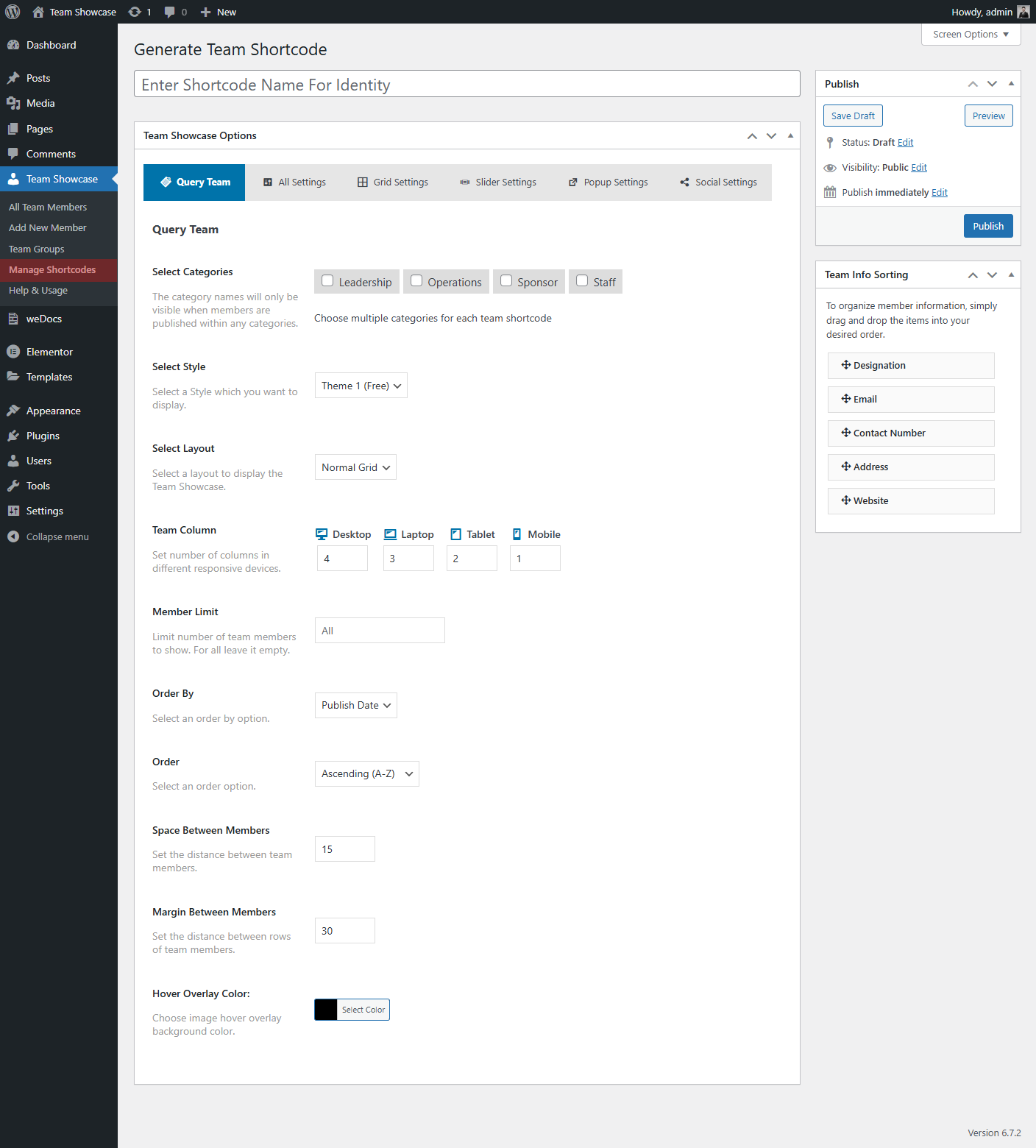
1. Select Categories
- Choose specific categories to filter which team members will be displayed.
- The category names will only be visible when team items are assigned to those specific categories.
- You can select multiple categories for each team showcase.
Example Use:
If you want to display only team members from “Clients” and “Business Partners,” you can select those categories.
2. Select Style
- Choose a pre-designed theme for displaying the team showcase.
- The plugin includes 25+ different styles for customization.
3. Select Layout
Choose how the team showcase will appear on your website
Available layout options:
- Slider: Displays team members in a carousel slider.
- Grid: Arrange team members in multiple columns.
- Filter: Allows users to filter team members by categories.
- List: Shows team members in a simple list format.
4. Team Column
Define the number of columns for displaying team members on different devices to ensure a responsive layout.
Available Column Settings:
- Desktop: Display up to 4 columns for larger screens.
- Laptop: Show up to 3 columns for medium-sized screens.
- Tablet: Arrange team members in 2 columns for tablet devices.
- Mobile: Automatically adjusts for optimal viewing on smaller screens.
5. Display Total Items
- Set the maximum number of members to display.
- If left empty, all the team members will be shown.
Example Use:
To display only the latest 10 members, enter 10 in this field.
6. Order By
Choose how team members should be sorted. Available options:
- Publish Date – Sort by publication date.
- Title – Order alphabetically by title.
- Modified – Sort by the last modification date.
- ID – Orders by post ID.
- Author Name – Sort by the author’s name.
- Menu Order – Display based on the assigned order in the admin panel.
- Random Order – Shuffle team members each time the page loads.
7. Order Type
Choose the sorting direction:
- Ascending (A-Z) – From oldest to newest or in alphabetical order.
- Descending (Z-A) – From newest to oldest or in reverse alphabetical order.
8. Space Between Members
Control the spacing between team members within the same row.
9. Margin Between Members
Set the vertical spacing between rows of team members.
10. Image Hover Overlay Background Color
Customize the background color that appears when users hover over a team member’s image.
- Effect: Enhances visual appeal by adding an overlay effect on hover.
- Customization: Choose any color to match your website’s design.
Now, configure your team settings and display an engaging team showcase beautifully on your site!