Introduction
Logo Showcase is a lightweight & Responsive plugin to Display a list of clients, supporters, partners, or sponsor’s logos on your WordPress website. You can easily create a slider of images with external or internal links with titles & descriptions.
This documentation will help you understand the requirements and usage of the Logo Showcase Plugin. It covers installation, usage, and support.
System Requirements
To get the best experience with this plugin, we recommend the following :
- PHP 5.6 or greater version.
- MySQL 5.6 or greater version OR MariaDB version 10.1 or greater.
- WordPress 4.0 or greater version.
Installation & Activation
1. Automatic Installation
To do an automatic install of Logo Showcase follow the process below:
- Login to your WordPress dashboard.
- Navigate to Plugins > Add New
- In the search field type Logo Showcase.
- Once you have found it, Click Install Now to install the plugin.
- Click Activate to activate the plugin.

2. Manual Upload via WordPress Admin
- Download the logo-showcase.zip from WordPress.org
- Log in to your WordPress dashboard
- Navigate to Plugins > Add New
- Click the Upload Plugin button at the top of the screen.
- Select “logo-showcase.zip” from your computer
- Click Install Now to install the plugin
- When the installation is complete, you’ll see “Plugin installed successfully.” Click the Activate Plugin button at the bottom of the page.
3. Install Plugin using FTP
This procedure requires you to be familiar with the process of transferring files using an FTP client. For any assistance related to FTP settings please contact your hosting provider.
- Download the logo-showcase.zip from WordPress.org
- Extract the logo-showcase.zip directory to your computer
- Connect to your WordPress server with your FTP client.
- Upload the logo-showcase directory to the /wp-content/plugins folder in your WordPress Directory.
- Navigate to your Plugins admin screen and locate the newly uploaded plugin in the list.
- Activate the plugin in the Plugin dashboard.
Installing the PRO version
Upgrading to Logo Showcase Pro is very simple. If a user upgrades the plugin from the Free version to the Premium version, he has to download and install the Pro version manually. The pro version won’t be installed automatically.
First, you need to Deactivate/delete the free version of Logo Showcase Plugin from your site then install the pro version from Dashboard → Plugins → Add New → Upload Plugins.
No data will be lost. All the previous data will be carried to the pro version.
Admin Area Overview
After activating the plugin, you will see Logo Showcase Menu in the WordPress admin dashboard.

Create Logo Showcase
1. Add New Showcase Item
After activating the plugin, you will see Logo Showcase Menu in the WordPress admin dashboard.
Firstly, Go to Logo Showcase then Click Add Showcase, and add Logos by clicking the Add New Logo button as many as you want.
Click on the Publish button to save changes.

You can add your preferred logo title, featured image, logo link, and a short description within the logo.
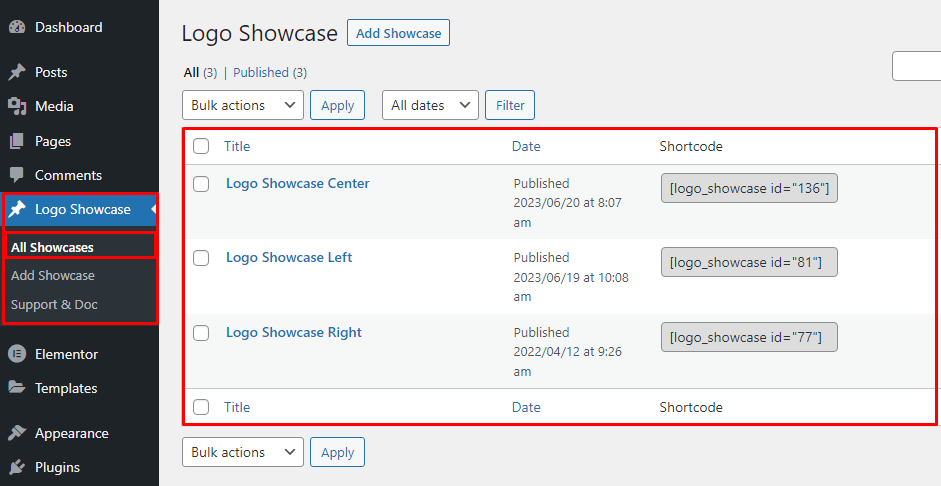
2. All Showcase List
Go to Logo Showcase & Click on All Showcases, you get all available logo showcase list. Now you can manage all logo showcases according to your demand.

3. Edit Logo Showcase

4. Delete Logo Showcase

5. Manage Logo Order
If you want to Order your logo simply drag and drop your logo up or down & click the Update button.
6. Copy & Use Shortcode
Copy and Paste the logo Showcase shortcode to your post or page editor or Gutenberg block or anywhere on your site.
Copy Shortcode


Use Shortcode

Configuration
1. General Settings

- Themes: There are Four layouts/Themes available. It can either be a Slider, Grid, List, or Ticker Mode.
- Item Background Color: Choose the logo Showcase item background color.
- Item Background Hover Color: Choose the logo showcase item hover background color.
- Item Border Width: Set logo showcase item border width.
- Item Padding: Choose logo showcase item padding size.
- Logo Title: Show/Hide Logo Showcase Title.
- Title Position: Select logo showcase title position left, center, or right.
- Title Font Size: Choose Logo Showcase Title Font Size.
- Title Font Style: Select the Title font style Normal or Italic.
- Title Font Color: Choose the logo showcase title font color.
- Logo Description: Show/Hide Logo Showcase description.
- Description Position: Select logo showcase Description position left, center, or right.
- Description Font Style: Select the Description font style Normal or Italic.
- Description Font Color: Choose the logo showcase Description font color.
- Image Effects: Select logo showcase image effects default, Grayscale, Blur, Blur & Grayscale.
- Image Hover Effects: Select logo showcase image hover effects default, Grayscale, Blur, Blur & Grayscale.
- Image Animation: Select logo showcase image animation ZoomIn, ZoomOut, SlideUp.
- Tool Tip: Show/Hide Logo Showcase Tooltip.
- ToolTip Position: Select logo showcase ToolTip Position Top, Center, Left, Right.
- ToolTip Color: Choose ToolTip Text or Background Color.
- Open Logo Link: Open ToolTip Logo Link same page or a new page.
2. Slider Settings

- Auto Play Mode: Enable/Disable Slider AutoPlay.
- Slide Speed: Set Slider AtutoPlay Speed.
- Stop On Hover: Enable/Disable Slider Stop on mouse hover.
- Autoplay Time Out ( Sec ): Set Slider AutoPlay Speed.
- Show Items: Show Slider Total Items.
- Items Desktop: Show total items on desktop devices.
- Items Desktop Small: Show total items on desktop small devices.
- Items mobile: Show total items on mobile devices.
- Loop: Enable/Disable Slider Loop.
- Margin: Set margin for slider items.
- Navigation: Enable/Disable Slider Navigation.
- Navigation Position: Select Slider Navigation Position.
- Navigation Style: Select Slider Navigation Style.
- Navigation Color: Select Slider Navigation Color.
- Navigation Background Color: Select Slider Navigation Background Color.
- Navigation Hover Color: Select Slider Navigation Hover Color.
- Navigation Hover Background Color: Select Slider Navigation Hover background Color.
- Pagination: Enable/Disable Slider Pagination.
- Pagination Style: Select Slider Pagination Style.
- Pagination Position: Select Slider Pagination Position.
- Pagination Background Color: Select Slider Pagination Background Color.
- Pagination Active Background Color: Select Slider Pagination Active Background Color.
# Grid Extra Option Settings

- Number Of Columns: Choose how many columns you want to show.
- Column Padding Left: Insert Column Padding Left Size.
- Column Padding Right: Insert Column Padding Right Size.
- Column Margin Bottom: Insert Column Margin Bottom Size.
# List Extra Option Settings

Select List Layout Content Style Default, Right, or Center.
Note: When Selecting list styles Right or Center you need to set Title and Description Content Alignment via the General Settings.
# Ticker Mode

When Selecting Ticker Mode you need to manage everything via the Slider Settings.
How do I get updates?
Whenever an update is available the user will be notified via WordPress Dashboard same as WordPress because We enabled self-hosted auto-update for the lifetime.