The Testimonial Form Styling options allow you to customize the appearance of the testimonial submission form to match your website’s design. Below are the available styling options and their details:

Testimonial Form Styling Options
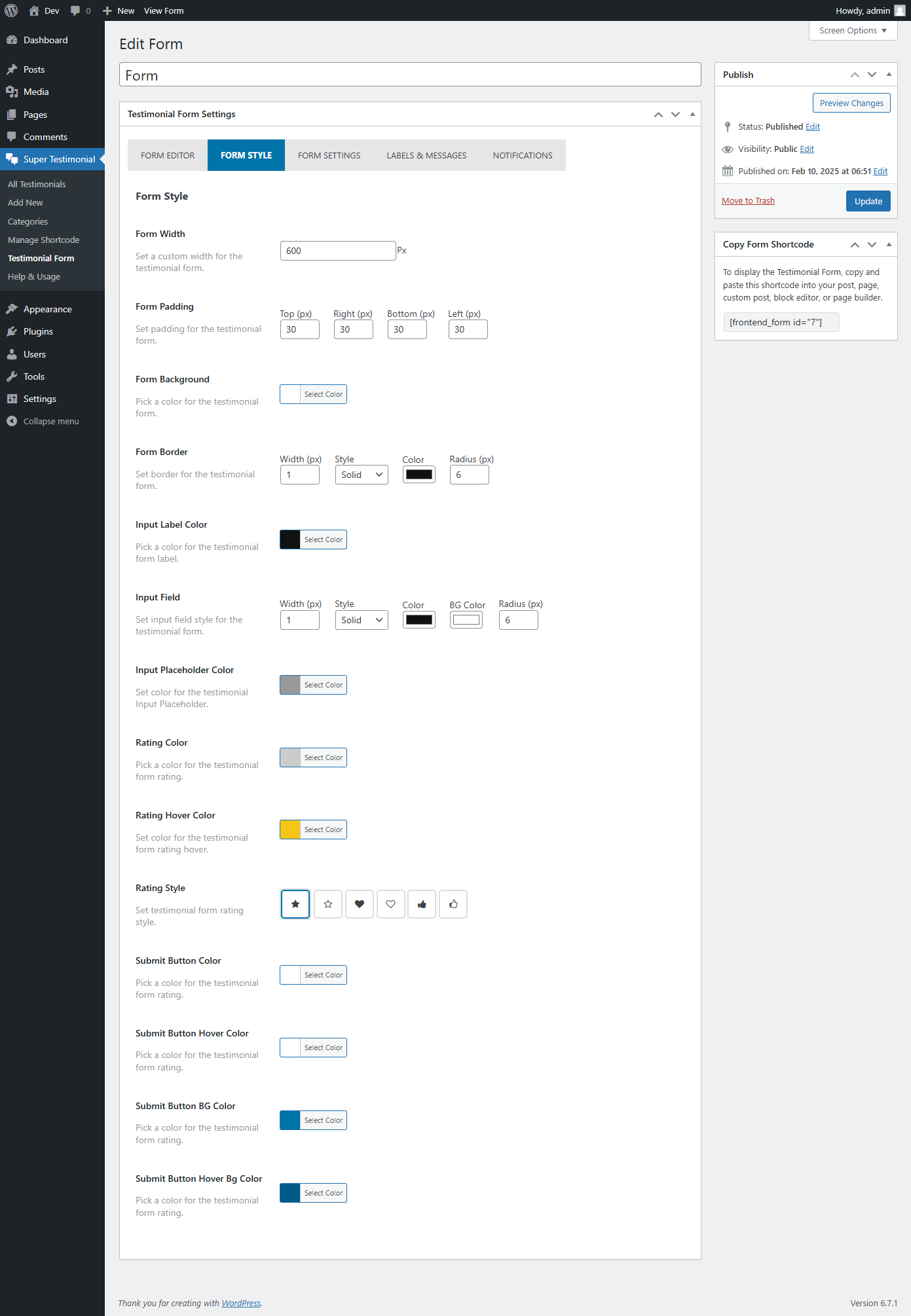
- Form Width
- Set a custom width for the testimonial form to control its size.
- Form Padding
- Adjust the inner spacing of the testimonial form. Padding creates space inside the form container, making it look more structured and readable.
- Form Background
- Choose a background color for the testimonial form. You can select any color to match your website’s theme.
- Form Border
- Customize the border style, width, and color of the testimonial form. You can choose from solid, dashed, or dotted borders to enhance the form’s appearance.
- Input Label Color
- Set the color for input field labels (e.g., “Full Name”, “Email Address”, “Testimonial Content”). This helps improve readability and user experience.
- Input Field Styling
- Control the style of input fields, including border styles, background color, padding, and text color. This ensures the form looks professional and is easy to use.
- Input Placeholder Color
- Set the color for placeholder text inside input fields (e.g., “Enter your name”, “Write your testimonial here”). This helps users understand what to enter in each field.
- Rating Color
- Pick a color for the testimonial rating stars. This allows you to match the rating stars with your overall form design.
- Rating Hover Color
- Customize the color of the rating stars when users hover over them. This improves the user experience by providing a visual indicator when selecting a rating.
- Rating Style
- Choose the rating style to display in the testimonial form. Options may include stars, hearts, or other rating icons.
- Submit Button Color
- Set the color of the Submit button text. This should contrast well with the button background to ensure visibility.
- Submit Button Hover Color
- Pick a different text color for the Submit button when users hover over it. This creates an interactive effect.
- Submit Button Background Color
- Select a background color for the Submit button to make it stand out on the form.
- Submit Button Hover Background Color
- Choose a different background color for the Submit button when users hover over it. This enhances the button’s visual appeal.
With these styling options, you can fully customize the testimonial form to match your website’s branding and improve the user experience.